O EB hoje ira falar um pouquinho sobre um programa de monetização de sites chamado Chitika, este programa é um pouco semelhante ao Adsense, e também podemos ver que outras pessoas de outros blogs também falam bem deste programa.
O Chitika é um programa que permite que você faça o cadastro gratuitamente e ganhe dinheiro exibindo publicidade veja um pouquinho do que é o Chitika e suas formas de monetização.
Aumentar os ganhos com anúncios pesquisa orientada
Pesquisa Chitika de anúncios segmentados por garantir que os anúncios em seu site são vistos por usuários que estão interessados no conteúdo do anúncio. Ao tomar a intenção direcionamento de resultados de pesquisas e colocá-lo em seu site, os anúncios são vistos por pessoas com base em sua pesquisa. Isso aumenta muito a chance de que os usuários clicam nos anúncios, como o conteúdo está diretamente relacionado à sua pesquisa. Registe-se hoje e experimentar os resultados de busca de anúncios direcionados vai lhe trazer!Como os anúncios de pesquisa orientada trabalhar na minha página?
Chitika traz anúncios de busca alvo fora dos motores de busca e para o seu site. Nós sabemos o que as consultas de pesquisa estão entrando para encontrar seu site, de modo que os anúncios servem diretamente aos seus interesses.Como você vê a intenção dos usuários de busca?
Quando o tráfego de busca entra na rede de anúncios Chitika, vemos o termo de busca que os usuários inseridos. Em vez de publicidade contextual, podemos ver e anunciar diretamente a intenção do usuário.Quais são os requisitos para se tornar um editor?
Enquanto o seu site está em alinhamento com os nossos termos e condições, se inscrever é completamente grátis!Anúncios para celular e dispositivos móveis para Publishers
Ganhe mais com anúncios para celular
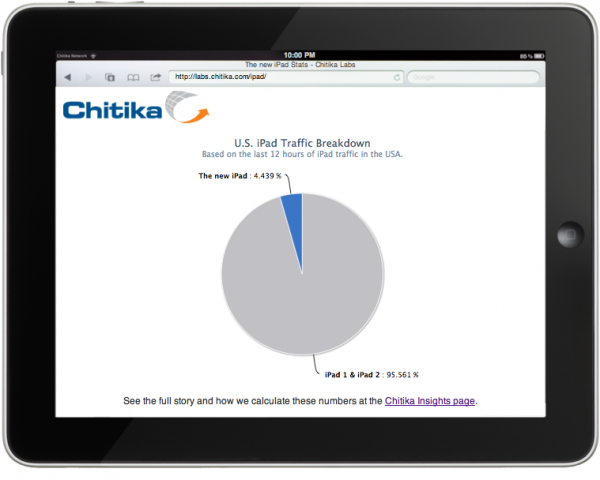
 Anúncios Chitika móveis permitem aos editores exibir anúncios para seus visitantes em um formato móvel para qualquer usuário iOS ou Android, independentemente de seu site é projetado para a experiência móvel. Qualquer usuário que visita um site executando o código do anúncio Chitika em um iPhone, iPad, iPod Touch ou dispositivo Android será automaticamente servido um banner móvel. Você pode rentabilizar esse tráfego sem sacrificar a segmentação intenção orientada que faz anúncios Chitika tão eficaz.
Anúncios Chitika móveis permitem aos editores exibir anúncios para seus visitantes em um formato móvel para qualquer usuário iOS ou Android, independentemente de seu site é projetado para a experiência móvel. Qualquer usuário que visita um site executando o código do anúncio Chitika em um iPhone, iPad, iPod Touch ou dispositivo Android será automaticamente servido um banner móvel. Você pode rentabilizar esse tráfego sem sacrificar a segmentação intenção orientada que faz anúncios Chitika tão eficaz.Por que os anúncios Chitika Móveis importante?
Mais e mais usuários estão navegando na web em seus telefones, por isso é importante para rentabilizar o seu tráfego móvel. Oferecemos pay-per-click e pay-per-call anúncios de todo o tráfego móvel!
O que é a distribuição de anúncios Chitika móvel?
Anúncios Chitika móveis apresentam a mesma largura, distribuição intenção orientada de toda a rede de publicidade Chitika. Os anúncios para celular são servidos com base no dispositivo em vez de site, por isso a seleção completa do tráfego móvel é elegível para receber anúncios para celular.
Que dispositivos os anúncios para celular aparecer?
Anúncios Chitika celular irá exibir em todos os iPhone do seu visitante, iPod Touch, iPad e dispositivos Android.
Anúncios locais para Publishers
Aumentar sua receita com anúncios locais
 Troca Chitika do anúncio local permite que você exibir anúncios locais para os visitantes do seu site. No Chitika, estamos sempre empenhados em servir anúncios diretamente a intenção de um usuário. Tráfego através de nossa rede de publicidade auto-identifica como local por suas consultas de pesquisa - permite anúncios a exibir em seu site diretamente para as pessoas que têm procurado especificamente para resultados locais é a forma mais eficaz e eficiente de garantir anúncios locais são vistos pelo direito de usuário , no lugar certo, na hora certa.
Troca Chitika do anúncio local permite que você exibir anúncios locais para os visitantes do seu site. No Chitika, estamos sempre empenhados em servir anúncios diretamente a intenção de um usuário. Tráfego através de nossa rede de publicidade auto-identifica como local por suas consultas de pesquisa - permite anúncios a exibir em seu site diretamente para as pessoas que têm procurado especificamente para resultados locais é a forma mais eficaz e eficiente de garantir anúncios locais são vistos pelo direito de usuário , no lugar certo, na hora certa.Como os anúncios locais Chitika trabalhar no meu site?
Nós ajudá-lo a rentabilizar o seu tráfego local, fornecer anúncios que são relevantes para a localização de seu usuário.Posso usar anúncios Chitika locais com o Google AdSense?
Sim. Você pode usar anúncios Chitika com o AdSense, porque os anúncios Chitika são não-contextual e não se parecem com as unidades do AdSense.Que tipo de tráfego local é que a rede de anúncios Chitika começar?
Chitika trabalha com toneladas de anunciantes locais e vê o tráfego local em todas as categorias. O que quer que você tem tráfego local, rede de anúncios Chitika local tem o que precisa.
E ai entendeu esta explicação?
Creio que com certeza deu para entende, faça sua inscrição Clicando Aqui,e veja seu site ser monetizado, basta você criar conteúdo e ter novos visitantes, e o melhor deste programa é que seu site exibira anúncios relacionado ao que as pessoas estão buscando.